Great Tips About How To Clear History Using Javascript

The best i can do is a history.replacestate(stage1) which leaves the history stack as:.
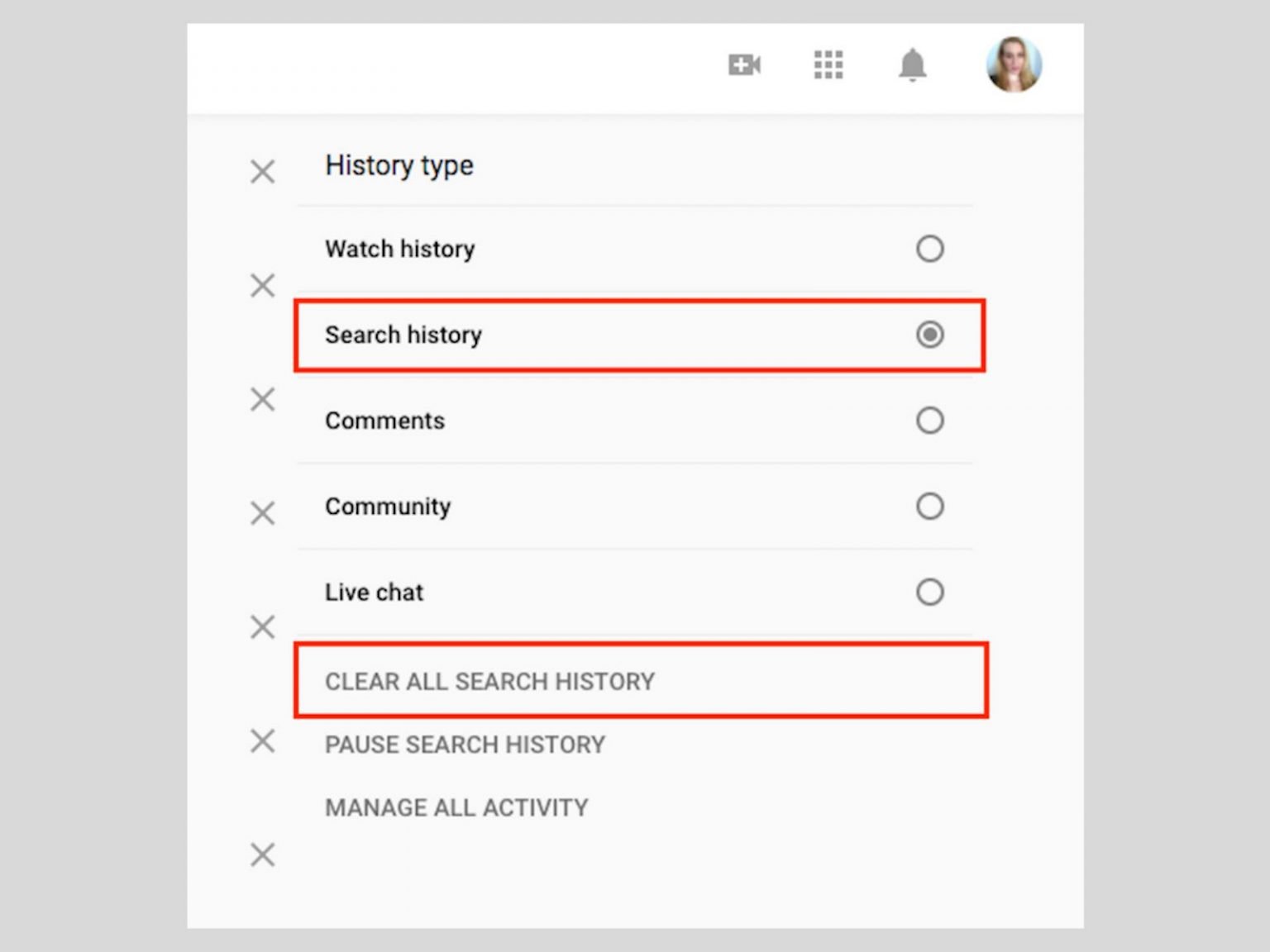
How to clear history using javascript. I do not mean the entire browser history. Location.reload (true) the following syntax is used to clear the cache using location.reload method. I mean the history in.
Javascript console.clear () method. The closest available solution is the location.replace. Function ondeleteall() { console.log(deleted all history);
This method is used to load the next url in the history list. Here are five examples explaining how to clear browsing history step by. Clear () warn () group () and.
But there doesn't seem to be a history.delete(), or history.merge(). <<strong>script</strong> type = text/javascript > function disablebackbutton () { window.history.forward (); To clear browsing history using javascript, you can use the `history` object in the browser’s window api.
Clear browser history using javascript. Using javascript (i'm using jquery if that simplifies things), how can i clear the back button history? The window.history object can be written without the window prefix.
Addeventlistener (popstate, (event) => {alert (` location: Delete all history when the user clicks a browser action: Let deletingurl = browser.history.deleteurl( details // object ) parameters.
Console clear () previous console object reference next. The console object provides us with several methods, such as: Arriving to login page after logout), below is the.
There is no way to clear the session history or to disable the back/forward navigation from unprivileged code. While it's not possible to clear browsing history directly using javascript, there is a way to achieve this indirectly by using the history api. Clear all messages in the console:
There is no way to clear the session history or to disable the back/forward navigation from unprivileged code. If you need to clear the browser history, after arriving on a particular page (e.g. } function deleteallhistory() { let.
For mac use command + option + k. This has the exact functionality as the next button in the browser. The web history api is a powerful feature in modern browsers that allows javascript developers to manipulate the browser’s history.